Today I learned about...
best practices
Back to all tags
System Font Stack
TIL about a growing movement on the web where people are choosing to use system fonts instead of loading custom fonts. Over the years, the default system fonts included with operating systems have become quite robust and visually appealing. If you’re concerned about performance or don’t require a fancy web font, this could be a great solution for you.
Leave.Comments.
More of a public service announcement and a reminder to myself (especially for
my personal projects), to leave comments on any funky things you’re doing in
code. I wasted an hour battling a bug in my blog because I didn’t leave a
comment regarding a @ts-ignore directive.
Leave. Comments. Please.
choose your license
Struggling to choose the right license for your project? There’s a great tool for that!
details name attribute
If you pass in a name, it’ll behave like an actual accordion. Thanks Adam Argyle!
OAuth and OpenIDConnect
While working on my todo app, written in go, htmx, and lit, I forced myself
to get a better idea of how OAuth worked! I’ve used it before, but I never
really understood the flow.
This youtube video really does a good job summarizing exactly what’s going on ❤️ !
fieldset element
TIL that there’s a fieldset element in HTML that allows for grouping of
several elements in a web form.
Turns out there’s a way to improve event listeners that are tied to the scrolling event in the browser.
const onScroll = (e) => console.log('sup', e)
window.addEventListener('scroll', onScroll, { passive: true })
This will make it so that our scroll handler will not block the main thread (yay!).
There’s a reason why React is moving toward a linked list approach and moving away the recursive approach used in the current reconciler.
Recursion requires an O(n) call stack (causes jank). But if you do things iteratively, you can stop relying on stacks and push all object references into the heap. Arguably this is harder to reason about and harder to understand but the perf gains are totally worth it.
Document Fragment
So there’s this really handy web api that allows you to create a lightweight version of a Document and append nodes to said lightweight Document. The beauty with this is you can create this tree, make changes to it, and then all at once append the lightweight tree to the DOM.
This is much better than continually writing to the DOM and causing a shit ton of reflows.
GET vs POST
All you need to keep in mind for a GET vs a POST. Basically, POST bodies are
not limited whereas the GET values are limited by a character limit for the
value.

Valid header values
Turns out header values are always strings. So if there’s a header value like
x-header and you want to see if it is true or false in JS, doing
Boolean(req.header[‘x-header’]) would be true regardless because “true” and
“false” are both true for Boolean constructor.
You can do something like req.header[‘x-header’] === ‘true’
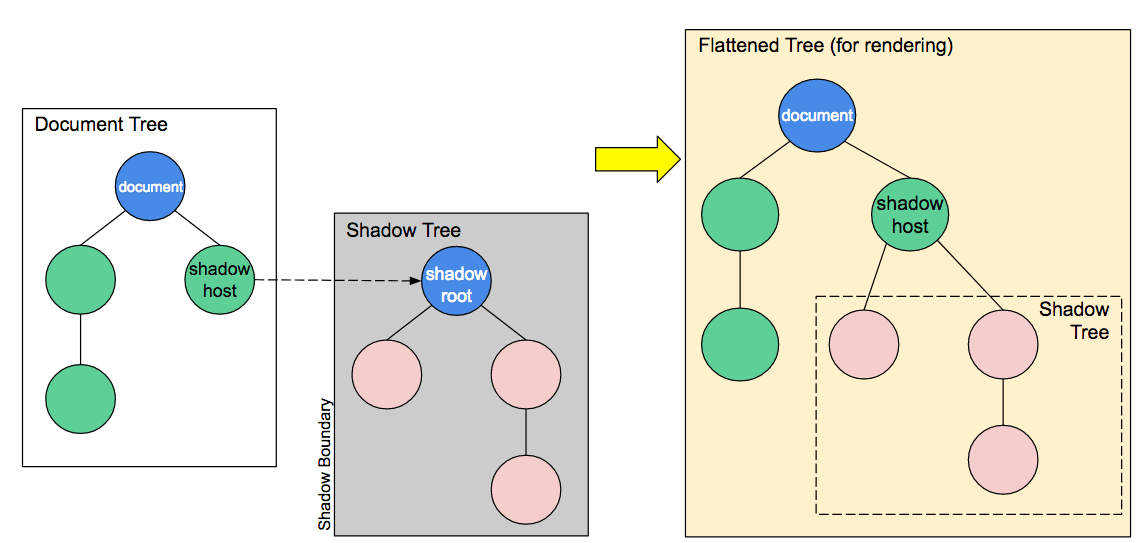
Shadow DOM
Encapsulation in the web is hard (especially when it comes to CSS)… thank god for the Shadow DOM.
The Shadow DOM allows us the ability to keep the markup structure, styling, and behavior (JS) so that different parts of the application do not clash. This is entirely important for a micro frontend architecture — we do not want style clashing.
My colleague Danny and I were able to utilize the Shadow DOM and Single SPA to create an encapsulated navbar. 😁

tsconfigs
Ever run into the problem of having your __tests__ directory sitting outside
of your src causing issues with TypeScript? I’m a big fan of colocating tests
but if you’re ever working on a codebase that doesn’t embrace this philosophy
and instead has a __tests__ directory that sits at the same level as src,
you may need a a separate tsconfig for your tests.
This is possible thanks to the -p flag in TS and the fact that we can extend
tsconfig files. For the project in question, we used:
- tsconfig.json
- tsconfig.build.json
- tsconfig.test.json
Checkbox read-only
TIL that input of type of “checkbox” is not an html element that can receive a
read-only attribute. 😖
TypeScript declarations
My colleague Danny taught me how to easily create exportable interfaces for react components.
Rather than exporting interfaces in a component (imperatively), you can set up a
typings.d.ts inside of a directory and it will be available to all components
that reside in subdirectories. 😁
GeneralComponent
|--> GeneralComponent.tsx
|--> typings.d.ts
|--> Specialized // has access to interfaces in typings
|---> Specialized.tsx
|---> __tests__
Another valid way to do things is split typings in this way.
src/types
|--> canvas.d.ts
|--> interfaces.d.ts
When making a request to a server, if they aren’t accepting OPTIONS requests, you’re going to have a bad time. Axios and Fetch make preflight requests by default so if you want to circumvent this, you’ll have to use the vanilla XHR capabilities.
If you want your code to be tested, make it easy to test!
If you want people to do the right thing, make the right thing the easy
thing!
When people get lazy, we can’t rely on discipline — make the lazy thing the
right thing!